Fenix Shopping CART or Bag code snippet Features.
Snippet is enabled for “/cart“ in the URL.
Snippet shows estimated delivery dates in the widget.
Fenix Estimated Delivery Integration in CART or Shopping Bag
Click your store admin URL https://yourstorename.myshopify.com/admin
Duplicate the production or updated theme to move forward with the Fenix theme integration and to avoid any disturbance in the live theme. Refer to below sample screenshot
Rename the duplicated theme as Fenix Integration-yourthemename for better visibility and avoid confusion for other developers. Refer to below sample screenshot
Edit the theme code. Refer to below sample screenshot
Search Snippets keyword in the search and click on Add a new Snippet. Refer to below sample screenshot
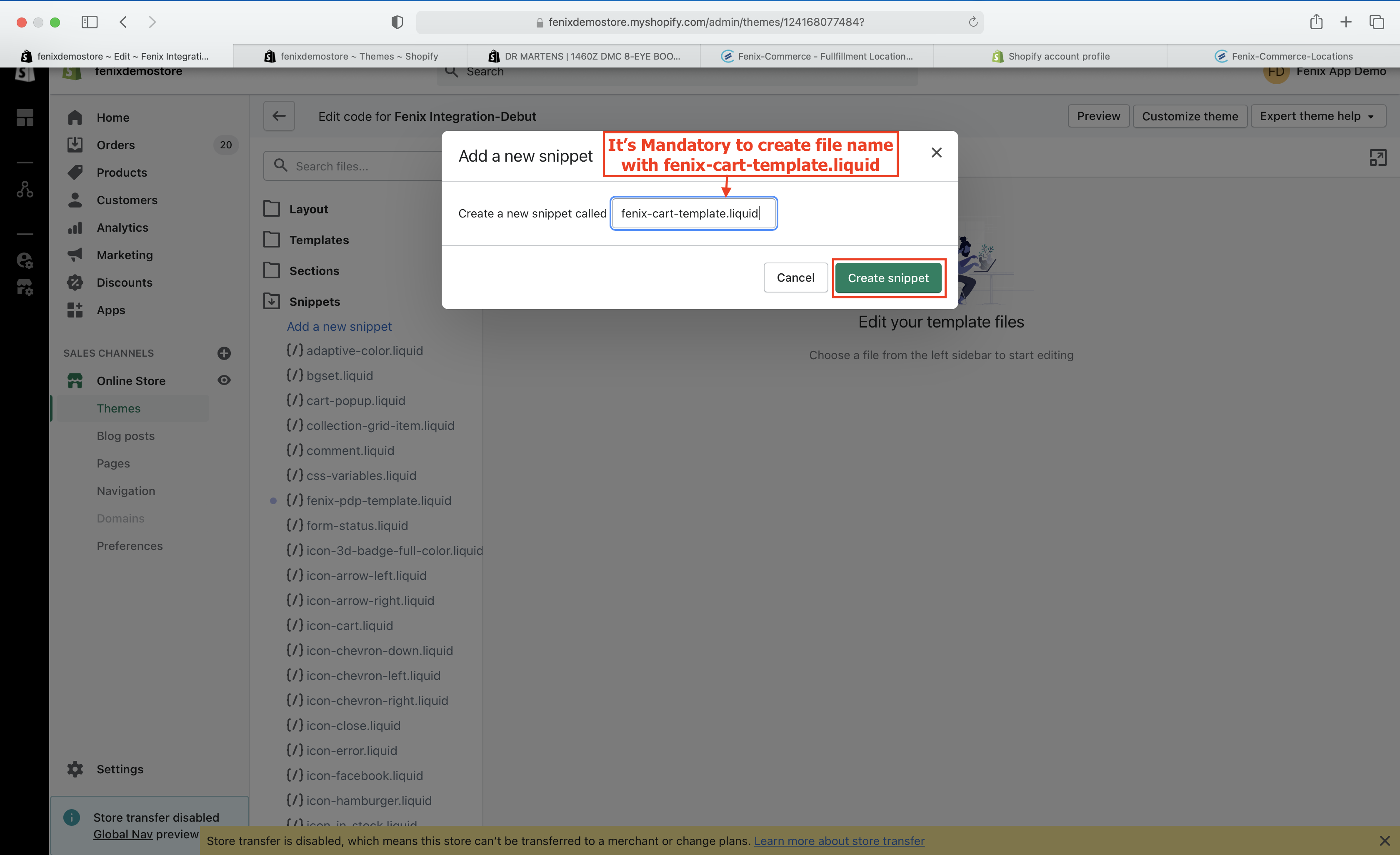
Create and name the new snippet as fenix-cart-template.liquid and click Create Snippet button. Refer to below sample screenshot
fenix-cart-template.liquid Code snippet
<!-- START FENIX CONFIGURATION CODE-->
<style>
.fenix-fixd-delivery-cart {
text-align: right;
margin-bottom: 10px;
margin-left:-5% !important;
}
@media screen and (min-width: 1200px) {
.fenix-fixd-delivery-cart {
font-size: 14px;
}
}
@media screen and (max-width: 480px) {
.fenix-fixd-delivery-cart {
font-size: 13px;
}
}
@media screen and (max-width: 360px) {
.fenix-fixd-delivery-cart {
font-size: 10px;
}
}
.fenix-resp-span-date,.fenix-resp-span-shippingname,.fenix-resp-span-time{
color:#000 !important;
}
.fenix-fixd-delivery-cart strong{
font-weight:bold;
color:#000;
}
</style>
<script>
if (window.location.pathname == "/cart" || window.location.pathname == "/cart/") {
FenixDeliveryEstimates({
page: 'cart',
cartItems: {{ cart.items | json }},
shop: "{{shop.permanent_domain}}",
template: "{{template}}",
fenixMessageStyles: {
fontSize: '14px',
messageHighlightColor: '#333',
changeZipTextColor: '#333'
}
});
}
$( document ).ajaxComplete(function( event, xhr, settings ) {
if ( settings.url === JSON.parse(window.sessionStorage._fenixStoreInfo).delEstUrl ) {
if( $(".fenix-fixd-delivery-cart").text() == "" || $("#fenix-message-left").text().length == 0 ){
$(".fenix-fixd-delivery-cart").hide();
}else{
$(".fenix-fixd-delivery-cart").show();
}
}
});
</script>
<!--END FENIX CONFIGURATION CODE-->
Copy past the above-provided code snippet completely into fenix-cart-template.liquid file and don't forget to click the Save button. Refer to below sample screenshot
Please contact Fenix Customer Support Team fixdsupport@fenixcommerce.ai in case of any issue in the code snippets and for all queries.
Insert Fenix snippets in CART Template
Include the below snippets in cart-template.liquid at the mentioned code locations.
Applicable Template Files: CART templates.
code snippet must be included at the starting( line no:- 1) in cart-template.liquid file. Press enter to add the code snippet. Refer to below sample screenshot
Code Snippet
<!-- START FENIX CONFIGURATION CODE -->
{%include 'fenix-cart-template' %}
<!-- END FENIX CONFIGURATION CODE -->
Add the above code snippet in cart-template.liquid file and click the Save button.Refer to below sample screenshot
Search for a subtotal keyword in the cart-template.liquid file. Press enter at starting of <div>
Code Snippet
<!-- START FENIX ORDER LEVEL CODE --> <div id="fenix-message-left" class="fenix-fixd-delivery-cart"></div> <!-- END FENIX ORDER LEVEL CODE-->
Insert the above code snippet in your cart-template.liquid file. We suggest you place it above the checkout button for order-level estimates. Click the Save button
If you need to item level Estimated Delivery Dates in CART or for any styling changes such as font size, color, font style, etc. Please contact Fenix Customer Support Team fixdsupport@fenixcommerce.ai
Note:-Strictly Use only the existing <style> </style> section. Please reach out to Fenix for making any changes other than styling.