Fenix Product Detail Page (PDP) code snippet Features.
...
Rename the duplicated theme as Fenix Integration-yourthemename for better visibility and avoid confusion for other developers. Refer to below sample screenshot
...
Edit the theme code. Refer to below sample screenshot
...
Search Snippets keyword in the search and click on Add a new Snippet. Refer to below sample screenshot
...
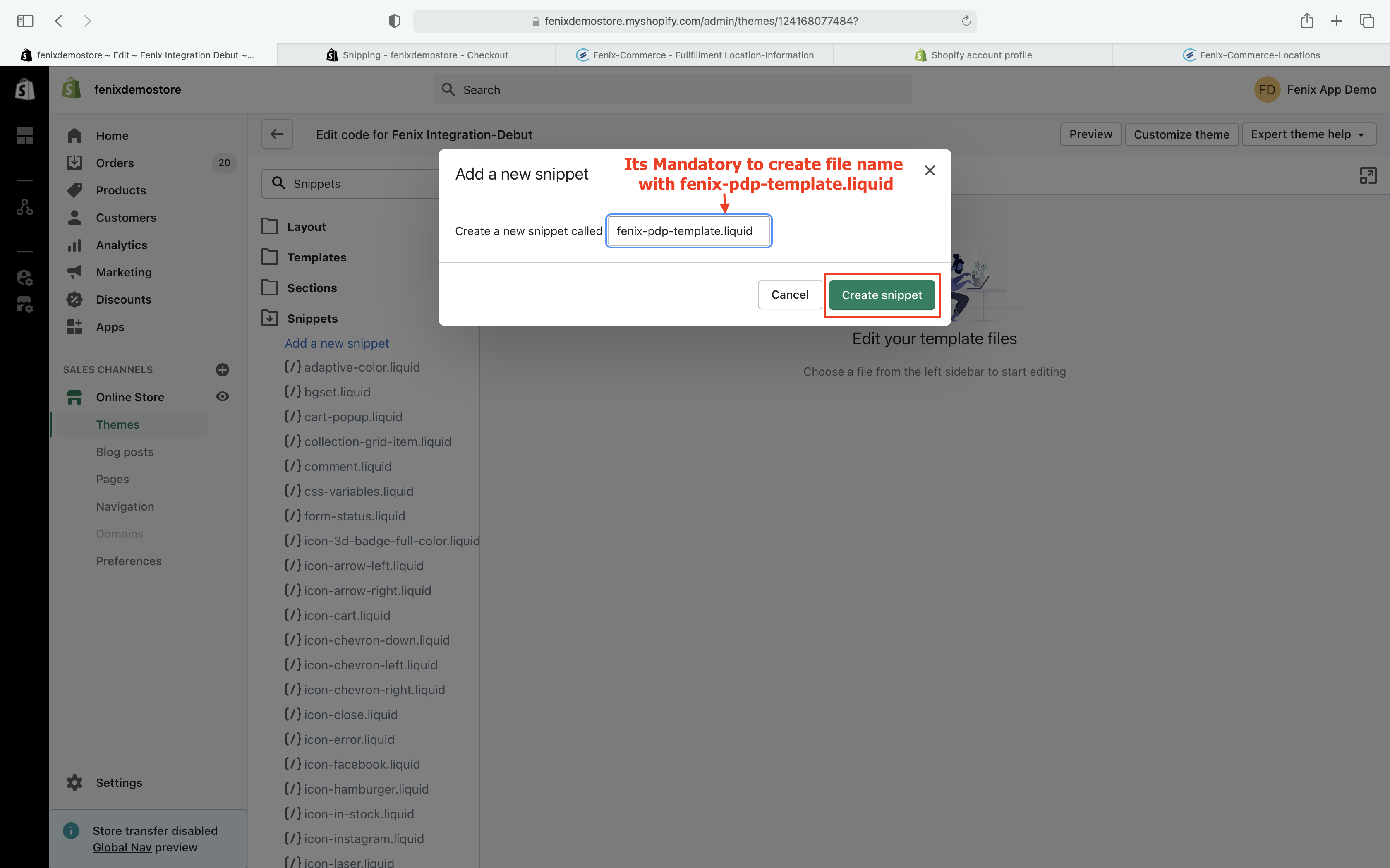
Name the new snippet as fenix-pdp-template.liquid and click Create Snippet button. Refer to below sample screenshot
Fenix PDP Template code snippet
| Code Block |
|---|
<style>
.fenix-fixd-delivery {
margin-left: -4px !important;
margin-top: 10px;
margin-bottom: 10px;
}
.fenix-provided-options .fenix-logo{
margin-bottom:5px;
}
@media screen and (min-width: 1200px) {
.fenix-fixd-delivery {
font-size: 14px;
}
}
.fenix-resp-span-date,.fenix-resp-span-shippingname{
color:#000 !important;
}
.fenix-fixd-delivery strong {
color:#000 !important;
}
.fenix-fixd-delivery #view-all-shipping{
color: #000;
}
#fenix-change-zip #fenix-zip{
margin-top:10px;
margin-bottom:15px;
}
#fenix-change-zip #fenix-zip input {
padding-top:4px;
padding-bottom: 4px;
text-align:center;
font-size:14px;
width: 150px;
display: inline;
max-height: 40px;
font-weight:bold;
border: solid 1px;
}
#fenix-change-zip #fenix-zip button {
padding-top: 8px;
font-size: 14px;
max-height:40px;
text-transform: uppercase;
background-color:#000;
border:none;
font-weight:500;
margin-top:-1px!important;
}
#fenix-change-zip #fenix-zip button:hover{
background-color:#000;
}
.fenix-provided-options table {
font-size: 12px;
width: 98% !important;
border:none;
margin-top: 5px;
margin-bottom: 15px;
display:inline-table!important;
border-spacing:0px;
border-bottom:1px solid #333;
}
.fenix-provided-options table td {
padding-top: 7px;
padding-bottom: 7px;
border: solid 1px black;
font-weight: bolder;
text-align: center;
font-size: 12px;
padding: 5px;
font-weight:normal;
border-bottom:none;
}
.fenix-provided-options table thead th {
color: #333;
font-weight: bold;
padding: 4px;
border: solid 1px #333;
text-align: center;
font-size:12px;
padding:5px;
border-bottom:none;
}
@media screen and (max-width: 480px) {
.fenix-fixd-delivery {
font-size: 12px;
}
}
a#view-all-shipping::before{
color:#000;
}
.fenix-provided-options .shipping-options-title{
color:#333;
}
.fenix-provided-options table tr{
border-bottom:none;
}
.fenix-provided-options table tr:last-child{
border-bottom:1px solid #333;
}
</style>
<script>
var __FenixProductData_ProductPage = [];
var __FenixProductVariants_ProductPage = [];
var productJSONFenix = {{ product | json }};
var __fenixcallbackBulb = true;
var __fenixFirstON = false;
function isValidUSZip(sZip) {
return /^\d{5}(-\d{4})?$/.test(sZip);
}
function getCookie(cname) {
var name = cname + "=";
var decodedCookie = decodeURIComponent(document.cookie);
var ca = decodedCookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function createCookie(name, value, days) {
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24
* 60 * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
} else {
var expires = "";
}
document.cookie = name + "=" + value + expires + "; path=/";
}
$(document).ready(function() {
$.event.special.inputchange = {
setup: function() {
var self = this,
val;
$.data(this, 'timer', window.setInterval(function() {
val = self.value;
if ($.data(self, 'cache') != val) {
$.data(self, 'cache', val);
$(self).trigger('inputchange');
}
}, 20));
},
teardown: function() {
window.clearInterval($.data(this, 'timer'));
},
add: function() {
$.data(this, 'cache', this.value);
}
};
// foreach loop for products in page.
$(productJSONFenix).each(function(index2, value2) {
__FenixProductData_ProductPage[value2.id] = value2;
if (value2.variants !== undefined &&
value2.variants !== null &&
value2.variants !== ''
) {
$(value2.variants).each(function(index3, value3) {
__FenixProductVariants_ProductPage[value3.id] = value3; // set global product variants
});
}
});
setTimeout(function() {
__findFormidProductPage();
}, 300);
$("form").each(function(index, form) {
$(productJSONFenix).each(function(index2, value2) {
const formaction = $(form).attr("action");
if (formaction == "/cart/add" && productJSONFenix.variants.length > 0) {
$(form).append('<input type="hidden" name="properties[_fenix_sessionid]" value='+getCookie("fenixSSID")+' class="_fenix_sessionid">');
$(form).find('input').on('inputchange', function(event) {
if (__fenixcallbackBulb === true && __fenixFirstON === true) {
__fenixcallbackBulb = false;
__findFormidProductPage();
}
});
$(form).find('input').on('change', function(event) {
if (__fenixcallbackBulb === true && __fenixFirstON === true) {
__fenixcallbackBulb = false;
__findFormidProductPage();
}
});
$(form).find('select').on('change', function(event) {
if (__fenixcallbackBulb === true && __fenixFirstON === true) {
__fenixcallbackBulb = false;
__findFormidProductPage();
}
});
$(form).on('change', function(event) {
if (__fenixcallbackBulb === true && __fenixFirstON === true) {
__fenixcallbackBulb = false;
__findFormidProductPage();
}
});
}
});
});
setTimeout(function() {
__fenixcallbackBulb = true;
__fenixFirstON = true;
}, 1000);
});
// pass product id //
function ___updateFenixDelhiveryDates(productid, variant, testzip) {
$('.fenix-fixd-delivery').css('display', 'block');
FenixDeliveryEstimates({
zipcode: $("#zip-inpt").val() || 0,
page: "product",
product: productJSONFenix,
productVariant: __FenixProductVariants_ProductPage[variant] || productJSONFenix.variants[0],
locationid: 'manual',
shop: "{{shop.permanent_domain}}",
template: "{{template}}",
shippingOptions: {
showAll: true,
defaultRule: 'fastest'
},
fenixMessageStyles: {
fontSize: '16px',
messageHighlightColor: '#000',
changeZipTextColor: '#000'
}
});
$('#fenix-toggle-zip').on('click', function() {
$(this).hide();
$("#fenix-zip").show();
});
// Stop propogation in CDN file.
$('#zip-inpt').on('keyup', function(event) {
var testzip = $('#zip-inpt').val();
if (event.which === 13 || event.keyCode === 13) {
if (isValidUSZip(testzip)) {
createCookie("location", testzip, 14);
__findFormidProductPage(testzip);
}
}
});
$('#check-zip').on('click', function() {
var testzip = $('#zip-inpt').val();
if (isValidUSZip(testzip)) {
createCookie("location", testzip, 14);
__findFormidProductPage(testzip);
}
});
}
function __findFormidProductPage(testzip) {
console.log(testzip);
var fromserialize = decodeURI($("form[action='/cart/add']").serialize());
console.log(fromserialize);
var variantid = "";
var ispresent = false;
$.each(productJSONFenix.variants, function(index, value) {
ispresent = false;
$.each(value.options, function(indexoptions, valueoptions) {
if (fromserialize.indexOf(valueoptions) !== -1) {
ispresent = true;
$.each(value.options, function(indexoptions, valueoptions) {
if (fromserialize.indexOf(valueoptions) === -1) {
ispresent = false;
}
});
} else {
ispresent = false;
}
});
if (ispresent) {
variantid = value.id;
}
});
___updateFenixDelhiveryDates(productJSONFenix, $("select[name='id']").val() || $("input[name='Size']:checked").val() || $("input[name='Color']:checked").val() || variantid, testzip);
setTimeout(function() {
__fenixcallbackBulb = true;
}, 20);
return false;
}
</script>
<div class="fenix-fixd-delivery"></div> |
...
Copy paste the above-provided code snippet completely into fenix-pdp-template.liquid file and don't forget to click the Save button. Refer to below sample screenshot
...
Fenix Recommendation: Our preference has always been to show the message right above the Add to Cart button or below the product price as it would be more appropriate locations to capture customer's attention.
...
It will differ from theme to theme and retailer to retailer. The below example is shown using the default theme in the development store.
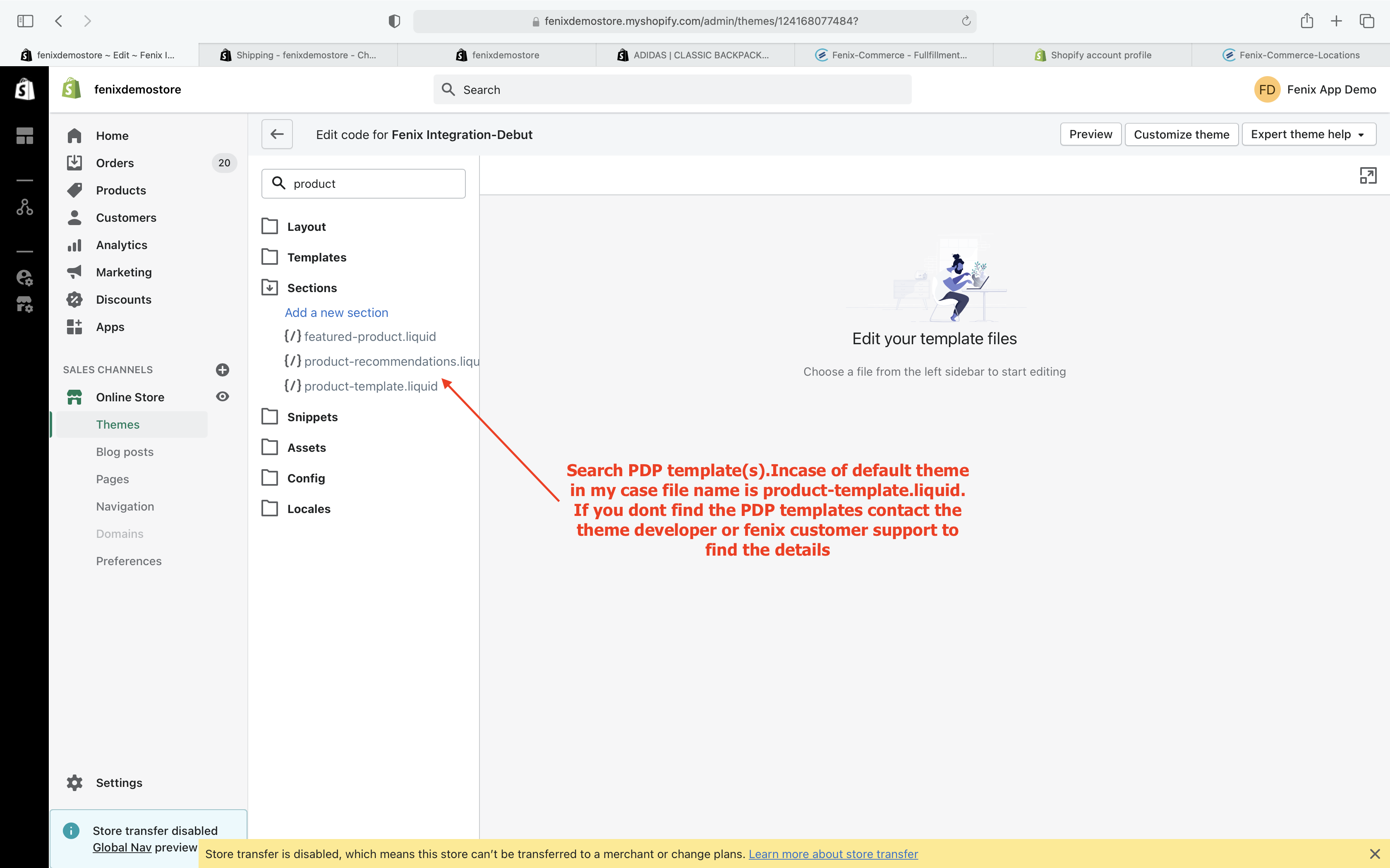
Search PDP template(s).In the case of default theme in my case file name is product-template.liquid. If you don't find the PDP templates contact the theme developer or Please contact Fenix Customer Support Team fixdsupport@fenixcommerce.ai in case of any issue in the code snippets and for all queries.
...
Use any one of the below snippets depends on your theme.
Code Block {% if current_variant.available %} {% include 'fenix-pdp-template' %} {% endif %}Or
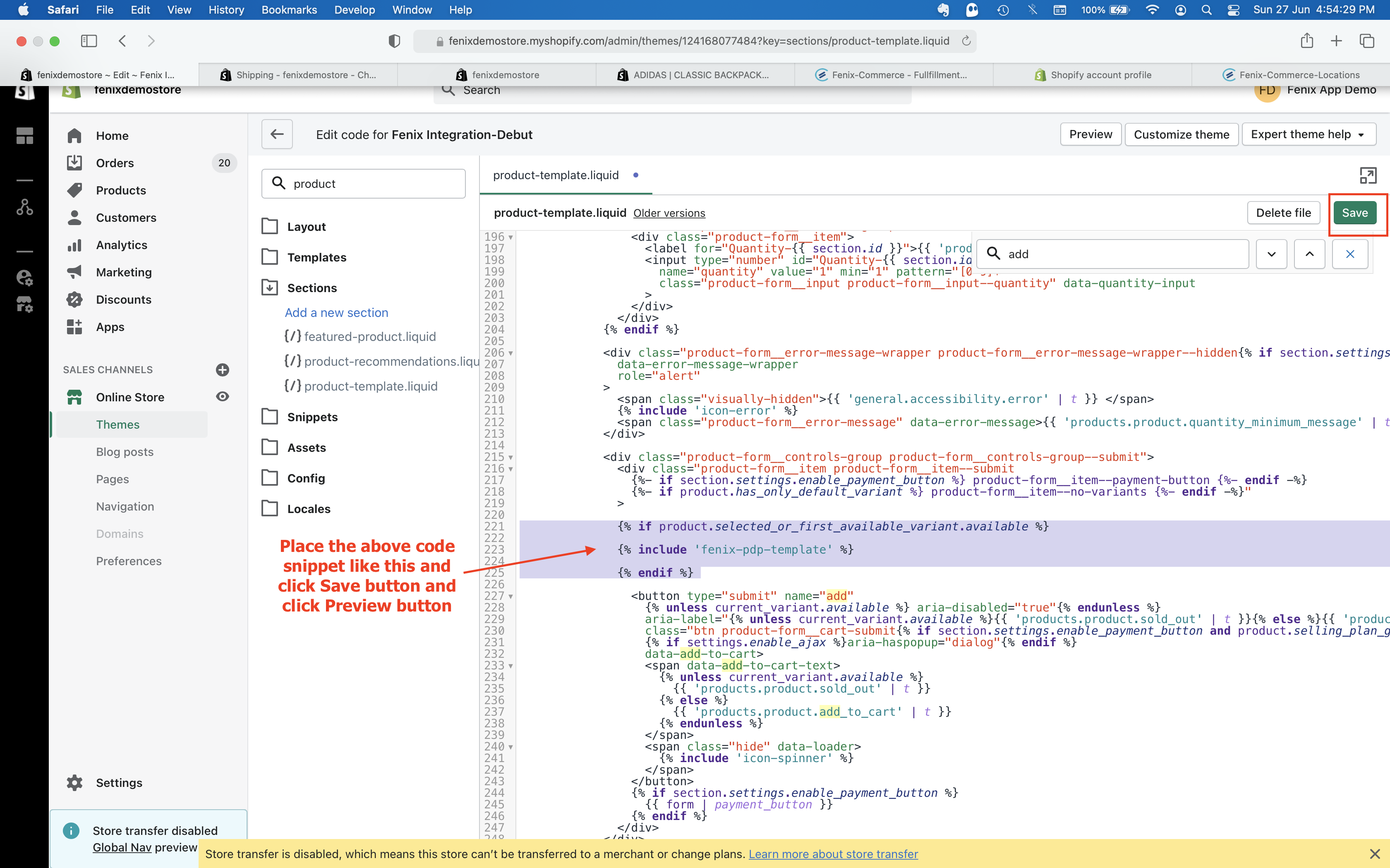
Code Block {% if product.selected_or_first_available_variant.available %} {% include 'fenix-pdp-template' %} {% endif %}Place the above code snippet and click the Save button.
Reload the theme and successfully able see Fenix Estimated delivery dates on PDP which has a valid Inventory in the Fenix system.
...
Solution: Add the JQuery in the theme.liquid to resolve issue as below
...